随着Web技术的发展,HTML5越来越被人们所关注,HTML5究竟是什么?有什么优势?HTML5能为医院互联网带来什么?只是一种可能会代替flash的语言吗?54Doctor将HTML5引入医院互联网及其相关应用中,通过深入的实践和体验整理出本文,期望能给同业的HTML5兴趣者提供有益的参考。
一、HTML5在医院互联网中应用
1、视频标签
在HTML 4 及以前,如果您想在网页中嵌入在线观看的视频,一般都需要使用Flash视频流,通过使用
HTML5新增video标签使得浏览器不需要任何第三方插件即可轻松加载视频文件。早在2011年时54Doctor考虑将HTML5视频(video)标签在医院“健康大讲堂(在线视频)”中使用起来。但由于Internet Explorer 8 以及更早的版本不支持video标签,当时还有大部分用户使用Internet Explorer 8 以及更早的版本,则暂缓使用video标签。在2012年54Doctor团队开展医院移动应用项目,移动应用支持video标签,54Doctor团队选择在移动应用中使用video标签引入视频文件。
医院的PC端用户大部分使用Internet Explorer 8 以及更新的版本时,PC端用户同样可以使用video标签引入视频文件,不再需要第三方插件,且避免由于第三方插件导致播放视频失败的情况。
2、使用CSS3 @font-face图标
不管是PC端还是移动应用,图标都很受重视。图标因其符号化的视觉隐喻,快速打造视觉引导,比如医院百度轻应用图标、手机应用图标等等。
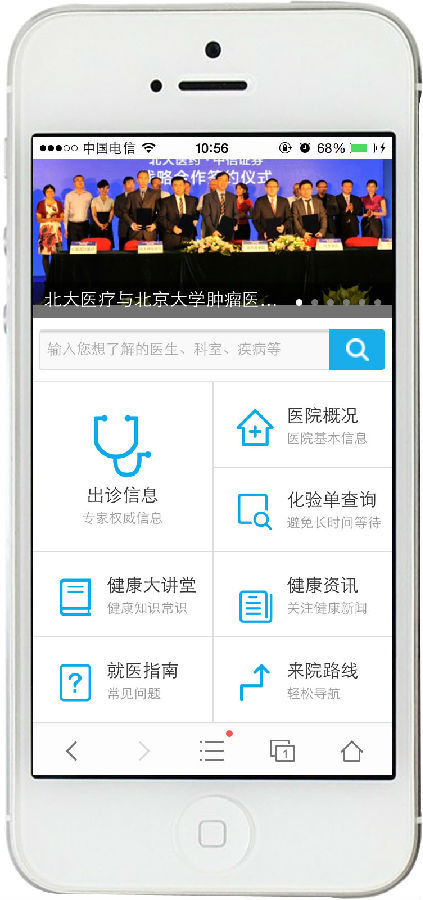
以54Doctor在今年力推的医院百度轻应用为例:当用户进入医院百度轻应用,首页展示大小不相同数个图标,我们将百度轻应用首页放大到,图片并不会出现像素块和模糊的情况。为什么呢?是由于百度轻应用首页完全采用字符图标,可以完美调节大小、改变颜色等 CSS 层面的修饰,而在图片缩放时不会出现失真情况。这时还会有人问到:“字符图标文件会不会很大导致加载速度慢?”当页面中图片增加时同时也会增加总文件的大小,还增加了很多额外的“http请求”,这都会大大降低网页的性能的;而“字符图标”,因为我们把字体都上传到服务器上,达到一样的效果,不会对性能上产生很大影响。说@font-face是CSS3的新特性并不准确,因为CSS2就已经支持了这一特性,并且Internet Explorer早在第5版的时候就已经支持它了,只是网站上没有像其它CSS3属性那样被广泛采用。下图为使用字符图标的方法制作完成的百度轻应用首页。

3、地理位置定位
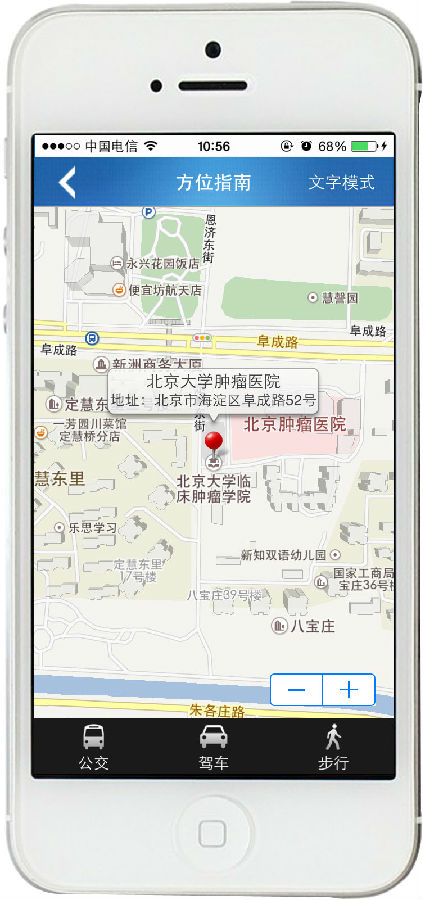
在最初期的医院手机APP中地理,位置仅仅可以通过手机查看到医院的方位。现在HTML5 的Geoloaction API可以通过浏览器获取用户的地理位置,并且可以用医院手机APP查询到用户周边信息,如外地就诊时查询医院周边的酒店信息、公交路线等。

4、实时通讯
以往网站由于HTTP协议以及浏览器的设计,实时的互动性相当的受限,只能使用一些技巧来「仿真」实时的通讯效果,但HTML5提供了完善的实时通讯支持。应用中嵌入实时通信、信息内容进行实时提醒,才可以帮你实现。以54Doctor在线医患交流为例:患者和医生都可以通过可通过HTML5即时看到对方发来的消息。


5、语义化标记
HTML的发展是从简单的TABLE DIV+CSS HTML5现在的这些新的页面元素,他们就是借助这些标签,我们可以实现更具结构化,更容易读取,这就是我们平时说的“语义”。这样,搜索引擎可以更容易索引 Web 站点,我们也可以搜索到更快,更准确的信息。
移动应用已全面开展使用HTML5结构和标签,我们已在百度轻应用全面实现并且得到百度的全面支持和推广。由于Internet Explorer 8 以及更早的版本不支持html5新标签暂时未在PC端全面开展。
二、HTML5与FlASH

三、HTML5的优势
1、提高可用性和改进用户的友好体验;
2、新标签这将有助于开发人员定义重要的内容;
3、可以给站点带来更多的多媒体元素(视频和音频);
4、可以很好的替代FLASH和Silverlight;
5、当涉及到网站的抓取和索引的时候,对于SEO很友好;
6、大量应用于移动应用程序和游戏。
四、HTML5的不足
医院网站受重群体大部分来自于患者和同行,而医院内部浏览器大多还停留在IE6、7、8时代,所以HTML5在医院互联网中全面推广的难度就是各大浏览器的兼容性问题。
五、未来前景
当前大部分用户应用设备完全支持HTML5代码,据统计2013年全球将有10亿手机浏览器支持HTML5,同时HTML Web开发者数量将达到200万。毫无疑问,HTML5将成为医院互联网规划的主流。